For one of our first clients at Zipperfield, I decided to make a custom marketing website from scratch.
You can view the live website here and view the Github repo here.
The website launched in July 2021 and has been a huge success. In the first month, the website garnered more than 1,400 unique visitors. Within the first six months, the website led to over ten paid private event bookings!
Instead of using something like Squarespace or WordPress, I decided to "recreate the wheel" by building the site with Ruby on Rails, HTML/CSS, and JavaScript. By building the website the hard way, I could build technical and design experience for more complicated projects in the future.
In this article, I will go over what I made, how I made it, and what I learned in the process.
The Website Requirements and Features
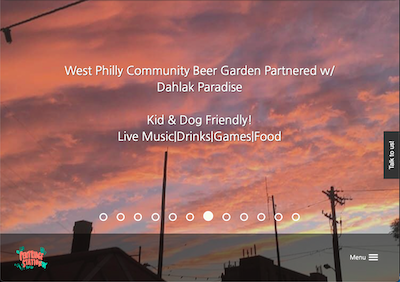
Pentridge Station is a summertime beer garden in West Philadelphia. The owners of the beer garden saw 2021 as an opportunity to rebrand themselves as a private event space in addition to a beer garden. They could provide an outdoor space safe for the events people postponed in 2020. With this vision in mind, the owners approached us to create an event booking website that showcased all the event space had to offer.
The main feature of the website was a private event booking process. The booking process would include the option to book add-ons like an open bar, bartenders, a door person, entertainers, and caterers. The website would also include a way to learn more about each caterer and entertainer.
Besides providing new functionality, the website also provided an opportunity to upgrade the company's digital presence.

The company's previous website featured a media carousel and not much else.
Booking a space for a private event is a large purchase; one that requires trust. Couples should be confident in the space that hosts their wedding! As such, every part of the website is important to building this trust. I used this thought process as a pitch to the client and sold myself as the website's copy-editor.
Although I was responsible for the copy editing on the website, the client also wanted a way to change the text content in the future on their own.
The ability to change any content on a website without coding is called a Content Management System (CMS). The CMS I used in Rails is called Comfortable Mexican Sofa. This open source software allowed me to create an admin panel that the client could log in to and manage the website's text and photo content.
With these goals in mind we began creating the website.
The Design and Development Process
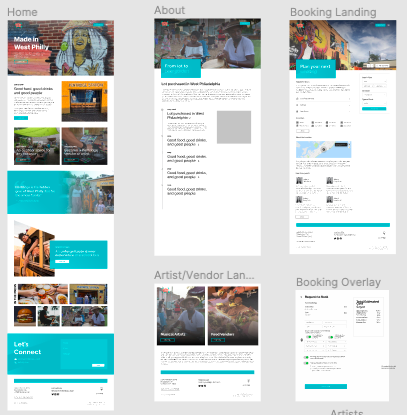
My business partner Eli started with custom designs in Figma.

A screenshot of the Figma file.
Through the design we hoped to accomplish a few major goals.
We wanted to show off the beauty of the space and the structural improvements the owners made during 2020. To show off the beauty we placed high quality photos of the space central on the homepage.
Next, we wanted to convey the importance that the beer garden has in the community. We could do this with a press section and an "about" page.
Finally, we focused on bringing more people to the beer garden. We displayed the address near the top of the page and included an interactive map to ease navigation to the beer garden.
I added additional features into the Pentridge Station CMS that allow the client to easily manage their website. For example, the client can view event requests and approve or deny them. Approved event requests will block off the date in the event booking calendar.
Additionally, I created a form in the CMS that allows the client to add new food vendors and entertainers. Information added to this form will automatically populate to the appropriate places on the website.
We thought it would save time to postpone high-level design details until I built the basic website. However, this theory did not work in practice. I ended up re-coding sections of the website as we settled on a specific design. For example, I ended up re-coding the event booking process multiple times as we improved the design of the user experience.
Another difficulty was distilling all the information about the business. Pentridge Station is both a beer garden and event space, with both public and private events. We had to advertise the booking add-ons, communicate the pricing, explain the rules for private events, and anticipate the main questions that people would have when booking.
In future jobs where I am responsible for the text content, I would write the text content as we created the design. Text content is integral to the design so it can be difficult to separate the process!
A Few Final Takeaways
One of the biggest lessons I learned from working on this project was how to approach a large multi-page website or web app.
When working on a large project, it is a valuable skill to break up the project into smaller pieces. I found myself more productive on days when I had more Git commits. At first glance, this idea seems trivial: more Git commits obviously seems related to being more productive. However, the real insight lies in that on the days I had more Git commits, I more consistently broke up larger problems into smaller parts. A smaller idea means more specific testing and less troubleshooting!
A related idea to approaching a large problem in small pieces is to only work on one thing at a time. Design should be focused on design. Coding on coding. When we waited on figuring out the details of the design of the event booking process, I ended up doing more work than I needed. At times, breaking up a project into smaller pieces might seem to add work, but it is definitely a trade-off. As I improve, I will be able to take shortcuts in the process.
Many of these insights I applied on my next project Honeybis.